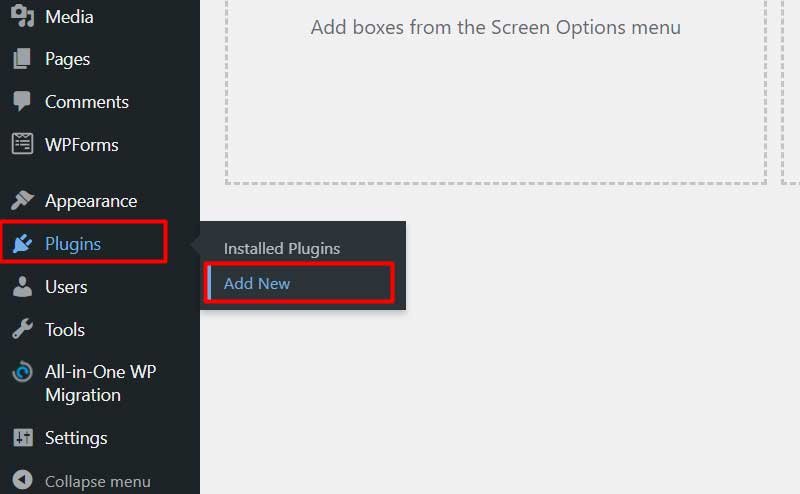
1. ၵႂႃႇတီႈ Plugins > Add New

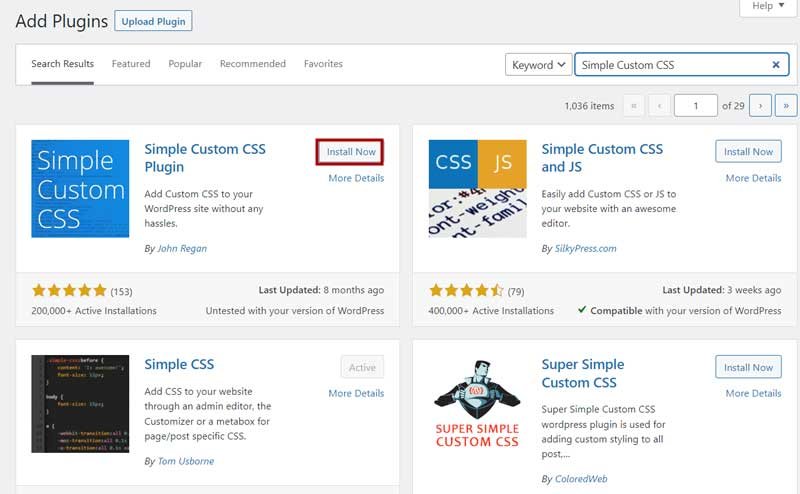
2. ၶူၼ်ႉႁႃ ၊ install ၊ လႄႈ activate plugin ဢၼ်ၸိုဝ်ႈ Simple Custom CSS

3. Appearance > Custom CSS ပုၼ်ႈတႃႇတေတႅမ်ႈ CSS

4. Copy ဢဝ် CSS ပႃႈတႂ်ႈၼႆႉၵႂႃႇသႂ်ႇယဝ်ႉတဵၵ်း Update Custom CSS
/* @font-face to load Shan font */
@font-face {
font-family: 'Shan';
src: url('//shanfont.com/shan/Shan.woff2') format('woff2'),
url('//shanfont.com/shan/Shan.woff') format('woff'),
url('//shanfont.com/shan/Shan.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
/* apply fonts to basic html elements */
body, ul, ol, li, img, div, blockquote, button, canvas, caption,
code, data, dd, del, details, dialog, dl, element, em, footer,
form, hr, i, nav, q, span, a, input, hr, quote, table, h1, h2, h3,
h4, h5, h6, p, pre, kbd, tt, var, samp, select, textarea, optgroup,
details, progress, main, .wp-block-post-title {
font-family: 'Shan', sans-serif;
line-height: 1.7 !important;
font-weight: 400;
}